 NEWS
NEWS
 NEWS
NEWS
 NEWS
NEWS
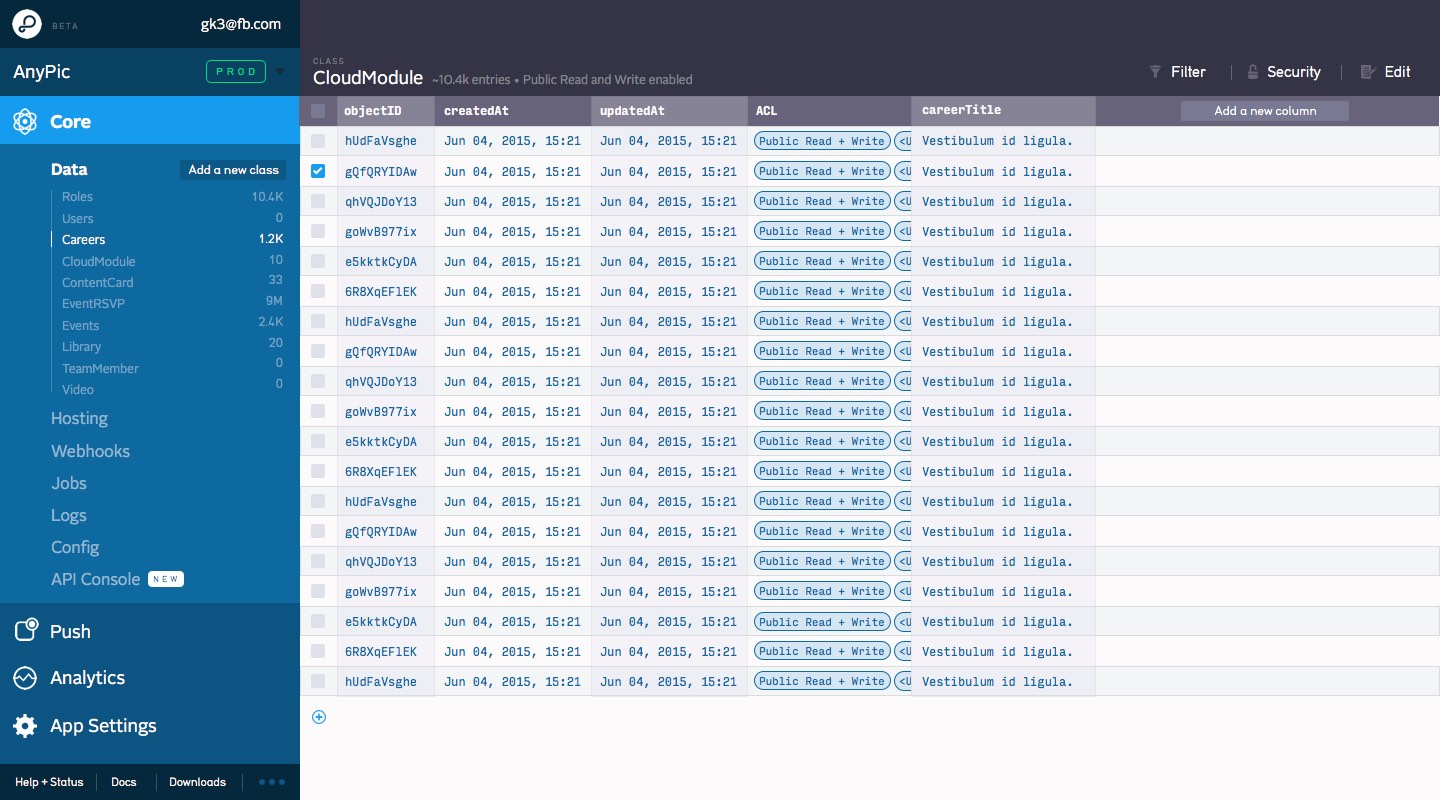
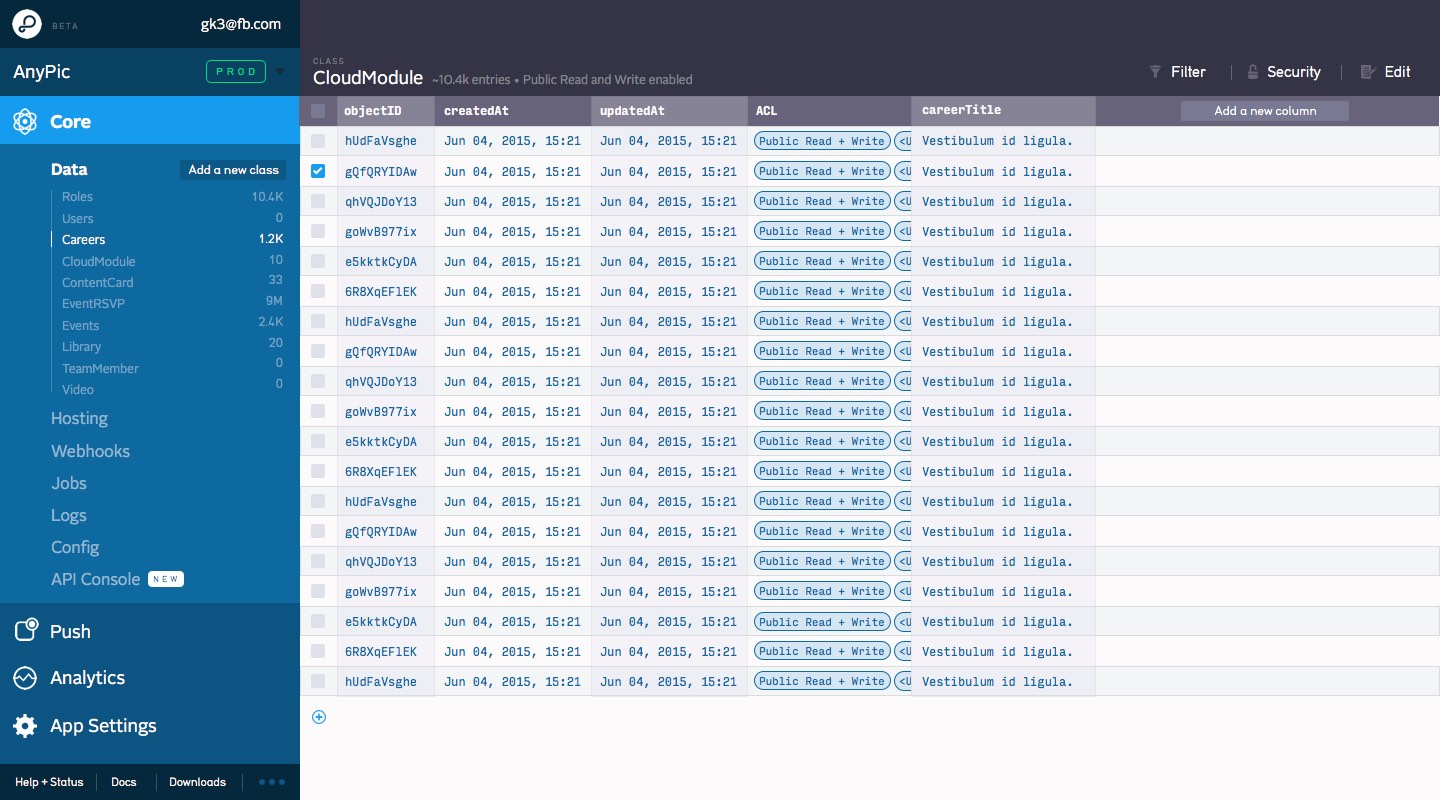
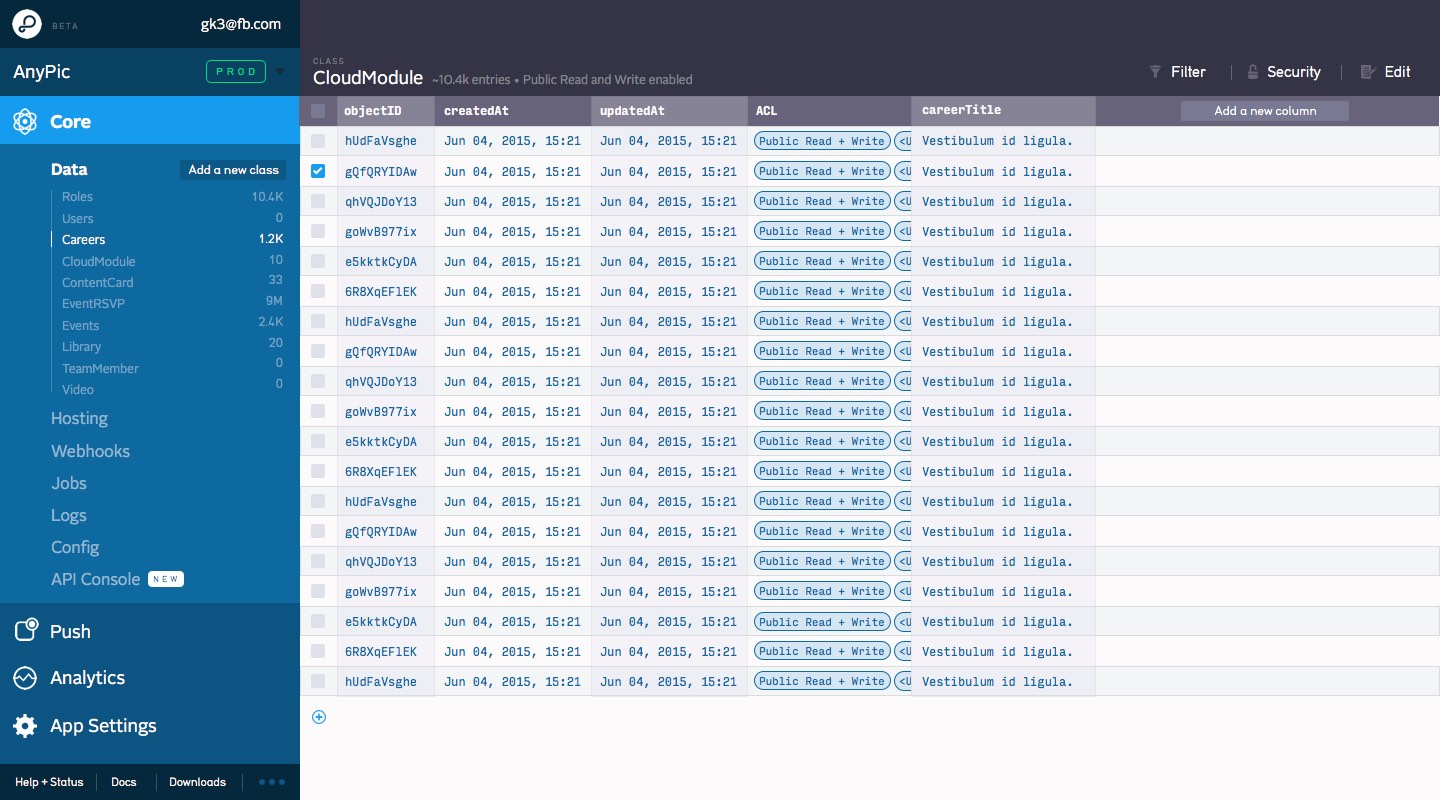
Parse, the development platform owned by Facebook, has taken the wraps off a new Parse Dashboard that integrates tools like React and Webpack to ensure a more seamless and faster workflow. The dashboard, which has been built on an entirely new stack with the aim of maximizing developer’s productivity, is available in beta from today.
One of the main goals of Parse’s engineering team was to build a dashboard with a focus on simple components and declarative design that allows developers to dive right into their development. To do so, Parse based its new dashboard on the React Javascript library, which is designed to simplify the process of building complex interfaces with many possible internal states, wrote Andrew Imm, Software Engineer at Parse, in a blog post.
“The Push Composer is a solid example of a form that benefits from writing declarative UI code. As options are toggled, other rows appear, disappear, and change,” Imm explained. “This scenario can be a nightmare to handle when directly toggling the visibility of various DOM nodes, and requires rigorous testing. When your DOM is guaranteed to be a function of some internal state, though, many of these concerns evaporate.”
The new dashboard also integrates the next-generation Babel Javascript compiler, which were first introduced when Parse released its Parse+React and JS client SDK as ES6-first projects. Imm explained how Babel delivers numerous time-saving idioms that lead to increased productivity for developers.
“We carried this workflow into the development of the new dashboard so that we could continue to benefit from the productivity gains we’d experienced in previous projects,” Imm wrote. “The biggest value comes from a more permanent shift in philosophy: adopting Babel as a key piece of your build pipeline allows you to write code without time spent worrying about browser support or polyfills.”
Parse has also adopted CSS Modules to address development issues like CSS naming conflicts, which, in Imm’s own words, Parse has attempted to combat before with only “varying degrees of success”.
Imm explained the new modular approach works by explicitly referencing the CSS classes you need from within your JSS code. This ensures each component’s CSS lives in an isolated namespace, with the JS code containing a map of which components rely on which classes. This should allow Parse to build tools in future that can automatically detect when CSS is no longer referenced in the code.
“Adopting any new innovation into your stack carries with it some level of risk, but we saw this choice as the perfect bridge between old and new,” Imm explained. “At the end of the day, we’re still writing CSS, which is what our team is used to. However, our styles now essentially live in our JS code. This opens us up to a number of exciting possibilities, the biggest of which might involve implementing all styles as inline JS one day.”
The new Parse dashboard has gone live today. Developers will be given the option to switch to the new dashboard the next time they login to Parse, or continue using the old one. For more information, check out Imm’s blog post here.
Support our mission to keep content open and free by engaging with theCUBE community. Join theCUBE’s Alumni Trust Network, where technology leaders connect, share intelligence and create opportunities.
Founded by tech visionaries John Furrier and Dave Vellante, SiliconANGLE Media has built a dynamic ecosystem of industry-leading digital media brands that reach 15+ million elite tech professionals. Our new proprietary theCUBE AI Video Cloud is breaking ground in audience interaction, leveraging theCUBEai.com neural network to help technology companies make data-driven decisions and stay at the forefront of industry conversations.