 APPS
APPS
 APPS
APPS
 APPS
APPS
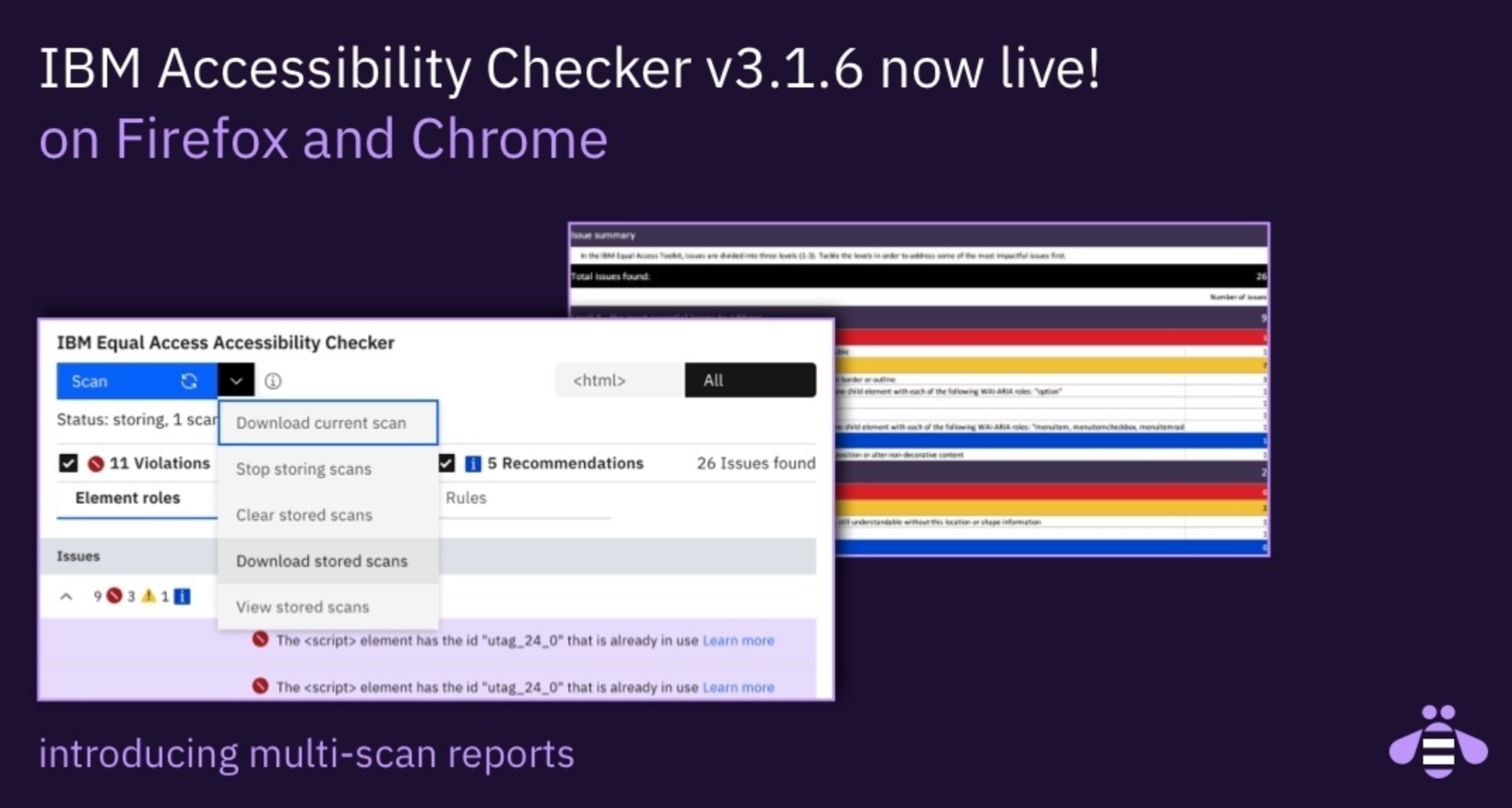
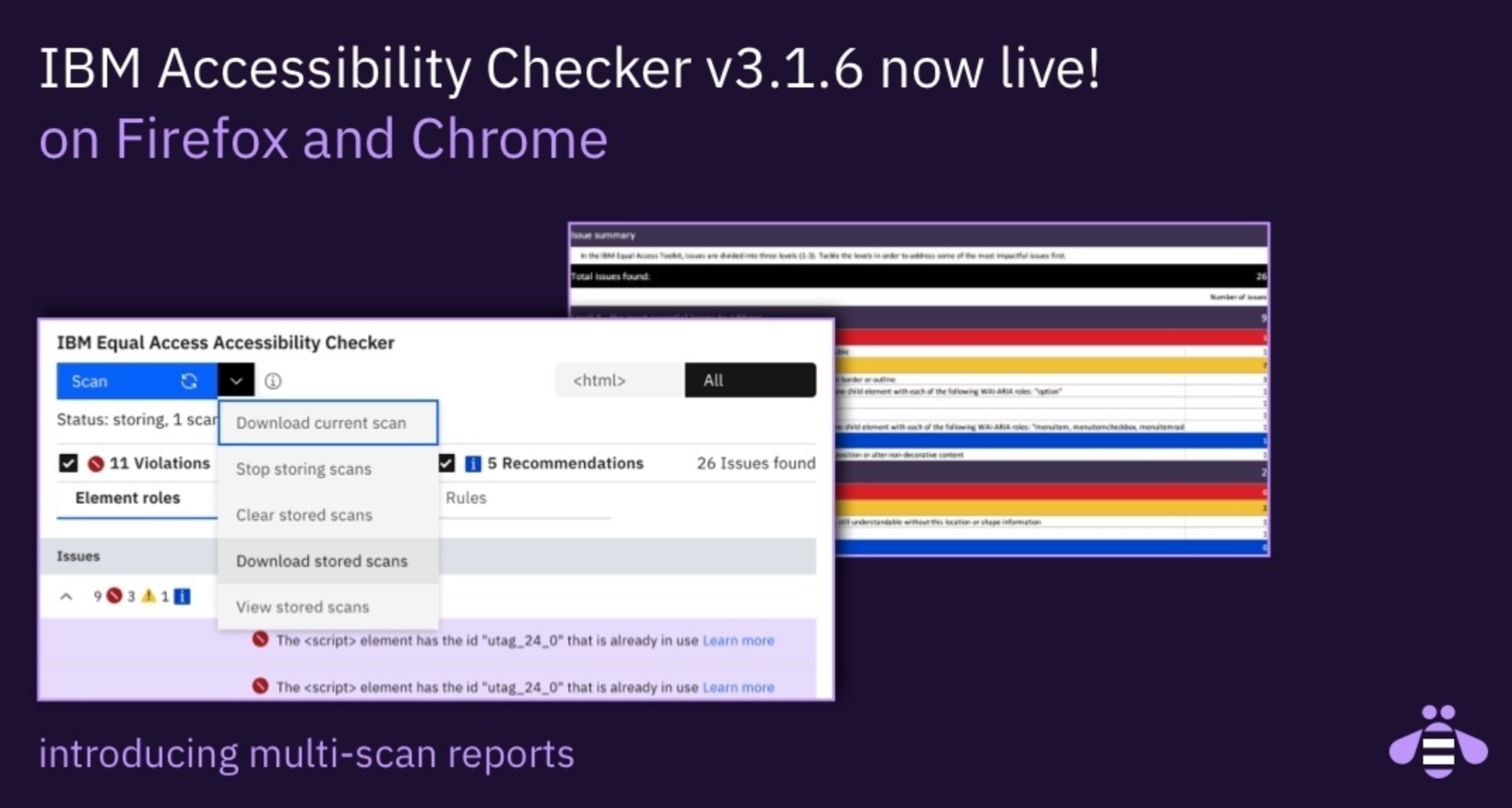
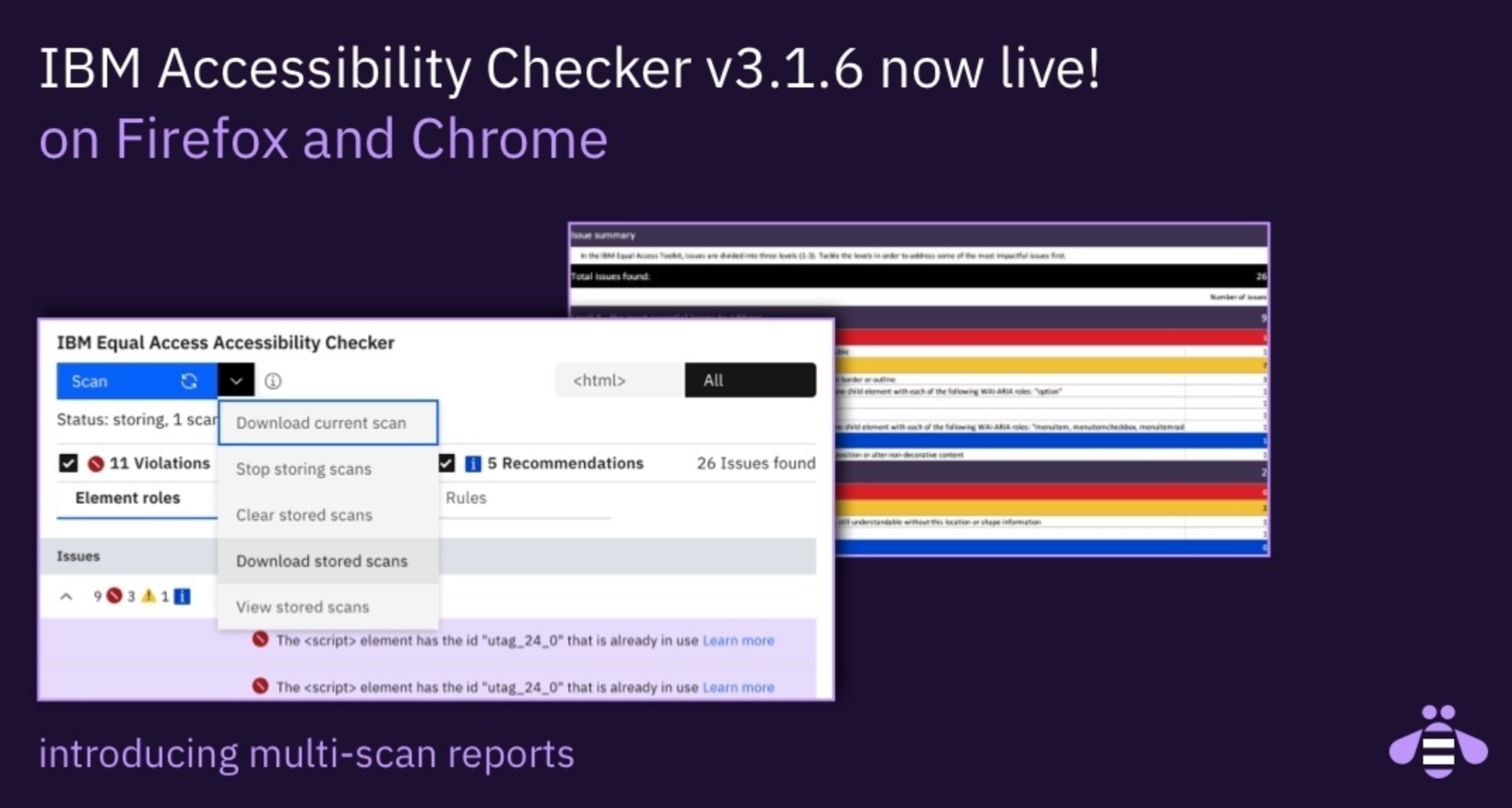
IBM Corp. today updated its open-source Accessibility Checker with a new tool that developers can use to scan entire websites and applications quickly for any accessibility issues they need to fix.
Enterprises have a moral and sometimes even a legal obligation to ensure that their digital assets are accessible to all users, but ensuring that across an entire website or application is a pretty daunting task, IBM Accessibility Program Director Si McAleer said in a blog post.
The problem for developers is that new software is built and deployed at such a rapid pace these days that it’s almost impossible for them to keep up with manual audit processes. That’s why tools such as the IBM Accessibility Checker, which is available through IBM’s Equal Access Toolkit, are so important, McAleer said.
The new multiscan capability is being launched today to coincide with Global Accessibility Awareness Day, and the company said it will make it easier for developers to discover and fix any issues in their software.
IBM Accessibility Checker works by identifying what’s wrong with a website or app and why it should be fixed, and then providing suggestions on how to fix the problems it finds.
“From talking to users of the tool, we learned that many developers and testers are working on the flow of a user’s experience through their entire app or site rather than a singular page,” McAleer said. “We listened to this feedback and built our new multiscan tool so that users can scan multiple pages and store the results during the same session.”
The new tool works by scanning an entire site or app with simple page clicks, then rolls up all of the results into a single Excel workbook, through which developers can export a summary of all of the problems it has found. They can choose to evaluate a whole page, all occurrences of a single element within the site or app, or just one component.
It also enables robust filtering of the results, which can be viewed by role, requirements or rules. They can be filtered according to violations, which items need review, recommendations and so on.
From the results, developers can select one and have it highlight where the issue is in both the page and the underlying code. That way, developers can see the issue on screen, and in the code, at the same time. From there, it should be much easier to fix the issue, McAleer said.
“The Accessibility Checker offers the ability to label each scan and provides handy thumbnails of the scanned content to help the user in choosing which scans they want to include in their report,” he added. “Having all of the issues rolled-up into a single report helps the team prioritize work that may be affecting many pages across the user experience.”
Support our open free content by sharing and engaging with our content and community.
Where Technology Leaders Connect, Share Intelligence & Create Opportunities
SiliconANGLE Media is a recognized leader in digital media innovation serving innovative audiences and brands, bringing together cutting-edge technology, influential content, strategic insights and real-time audience engagement. As the parent company of SiliconANGLE, theCUBE Network, theCUBE Research, CUBE365, theCUBE AI and theCUBE SuperStudios — such as those established in Silicon Valley and the New York Stock Exchange (NYSE) — SiliconANGLE Media operates at the intersection of media, technology, and AI. .
Founded by tech visionaries John Furrier and Dave Vellante, SiliconANGLE Media has built a powerful ecosystem of industry-leading digital media brands, with a reach of 15+ million elite tech professionals. The company’s new, proprietary theCUBE AI Video cloud is breaking ground in audience interaction, leveraging theCUBEai.com neural network to help technology companies make data-driven decisions and stay at the forefront of industry conversations.